作者:
本文为作者原创,转载请注明出处:刚接触博客园时,总有一种要定制打造自己博客页面的冲动,后来感觉原有的模板足够了(博客园提供了大量的模板),没有做这项工作。今天不太忙,稍微研究了下博客园的页面定制功能,记录如下。
首先,园子里大都是技术宅,大家分享知识,界面在一定程度上并不太重要。而且这里做Web前端的也大有人在,这里分享的知识只是入门级,大牛可跳过了,不喜勿喷吧。
博客园提供给用户大量的博客模板供选择,并在这些模板的基础上,允许用户进行一定的定制。当然,这种定制是有限的,主要包括以下几个方面:通过CSS代码定制代码页面风格、博客侧边栏公告、页首\页脚Html代码以及标题和子标题。博客主页中打开“管理”-“设置”即可见。
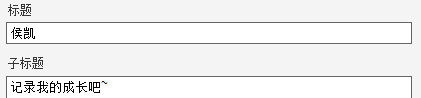
1.标题和子标题显示在页面顶部(blogTitle)


这部分比较简单,大家可修改尝试。
2.通过CSS代码定制代码页面风格
通过CSS修改页面风格部分是定制个人界面的关键。CSS层叠样式表,它可以通过选择器来设置HTML页面中标签、类、id及伪元素的属性。
要想设置CSS样式,我们需要知道博客页面中有哪些HTML标签、类,即要找到我们要修改的那部分页面对应的HTML标签是什么。这样便需要查看网页HTML源码,在Chrome浏览器中,在要修改的地方右击选择“审查元素”即可。这里为了方便,我在火狐浏览器下通过FireBug插件来查看源码,FireBug功能非常强大,这里有点大材小用了。
首先,对于页面顶部对应源码为:
记录我的成长吧~
可知,我的页面顶部受块blogTitle控制,不同的模板可能不同,大家要按自己的来。我想修改页面顶部的颜色,只需在CSS代码框中添加
#blogTitle{ background-color:#0FF;} #表示id选择器,其他更多样式设置大家可以学习下CSS知识了。
再进一步,我想让设置下每篇文章的标题样式,让标题更突出。找到标题对应源码:
设置标题的样式如下(CSS框中添加):
.postTitle{ background-color:#FF9; font-size:18px; margin-bottom:3px;} .为类选择器,此时,你会发现,所有文章的标题都变成了你刚设置的样式,因为文章的标题都在class=postTitle的标签内。
![]()
到这里,大家可以根据自己需要设置页面各个部分的样式了。
3.博客侧边栏公告(支持HTML代码)
博客园允许博主修改侧边栏中公告部分的内容,所以我们会看到各种各样的公告形式:


 …
…
我们可以通过侧边栏公告代码框,向公告中添加一些模块,比如自己编写的一些个人介绍、当前时间、访问人数等等。
a添加访问次数:
首先要在http://www.amazingcounters.com/index.php网站注册,它会自动生成相应代码,然后粘贴到公告框中即可,可对网站生成的HTML代码做适当修改,我的代码如下:
b.访问来源位置:
通过生成访问者地址分布图,然后将代码添加到公告框中即可,注意博客园默认只支持HTML代码,JS代码会忽略。c.动态时间,代码如下:
第四行中是时间Flash的网址,下还有一些时间Flash,大家可选择。
d.其他时间(右图)
当然网上还有很多时间的Flash代码,比如:
大家还可以添加更多模块,比如天气、广告什么的。如果你发现别人博客中的模块比较漂亮,那么那就研究下那部分的HTML源码吧(FireBug或审查元素)。当然,简洁也是一种美,适度最好了。
4.页首\页脚Html代码
这两个控制框就是在你当前页面的最上方页眉或最下方页脚添加一些内容,也比较简单,大家可以试一试。
文章适合入门级,个性化要和已选模板色调一致,最后希望大牛们制作更多好看的模板吧。